A New Era of Design Tools
Figma didn’t just host a conference this year—it redefined its platform. Config 2025 was billed as the company’s most ambitious event to date, and it lived up to the promise. From AI-powered prototyping to live website publishing, Figma has doubled its core offering and introduced a vision where design, development, content, and collaboration happen in a single, fluid environment.
This wasn’t just about adding features. It was about reframing how digital products are created. And judging by the thousands who gathered in San Francisco—and the hundreds of watch parties worldwide—it struck a chord.
Figma Make – Turning Prompts into Prototypes

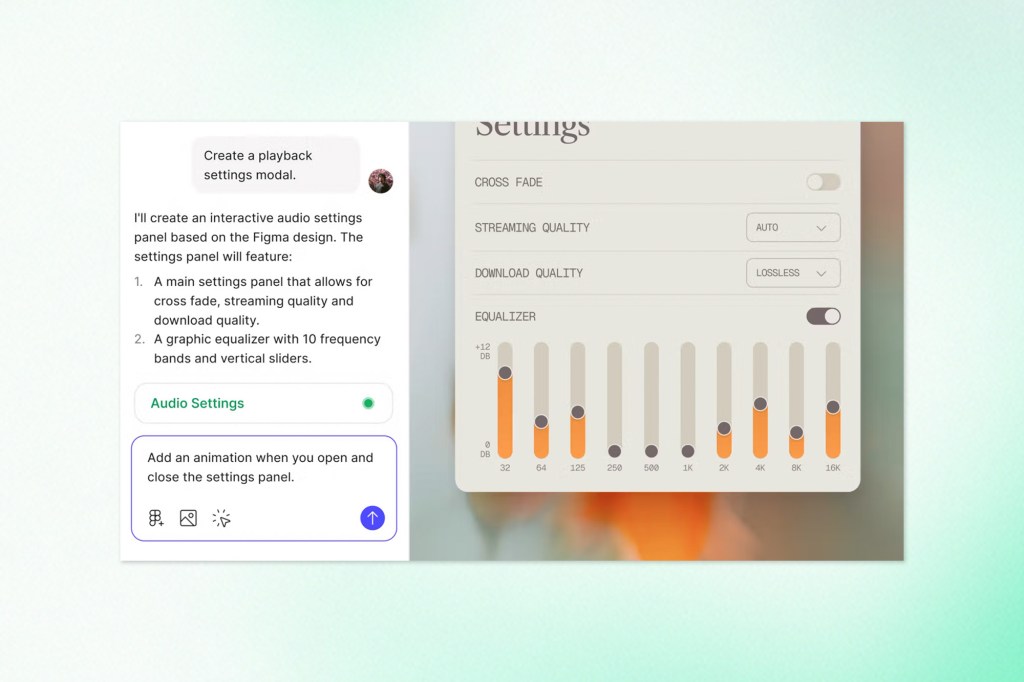
The most talked-about release? Figma Make.
At its core, Figma Make is a prompt-to-code tool. But that undersells what it does. Instead of jumping between design and dev tools, teams can now highlight part of a Figma file, describe what they want to happen in plain language, and watch as the system builds it.
Imagine taking a static card and saying, “Add a button below that says ‘Subscribe.'” Figma not only adds the button but also wires it up, styles it to match, and prepares the output as a working prototype. It’s a glimpse into what collaborative design and development look like when AI acts as a co-creator rather than a shortcut.
The implications are huge: faster iteration, fewer miscommunications between design and engineering, and prototypes that stay true to the original vision.
Figma Sites – From Design File to Live Website

Next up was Figma Sites, which closes one of the longest-standing gaps in the workflow: getting a design live on the web.
This isn’t a glorified handoff tool. It’s a full-stack visual editor that turns Figma designs into responsive, published websites. Built with designers in mind—but flexible enough for developers—Sites introduces:
– Responsive layout options powered by Grid and Auto Layout
– Click-to-publish functionality for live previews
– Future-ready CMS integration for dynamic content updates
– Support for custom interactions, AI prompts, and even code injection
It also reflects a bigger trend: design systems driving not just consistency, but performance. With Sites, everything from structure to brand styling is preserved, freeing up engineering time and giving design teams more autonomy.
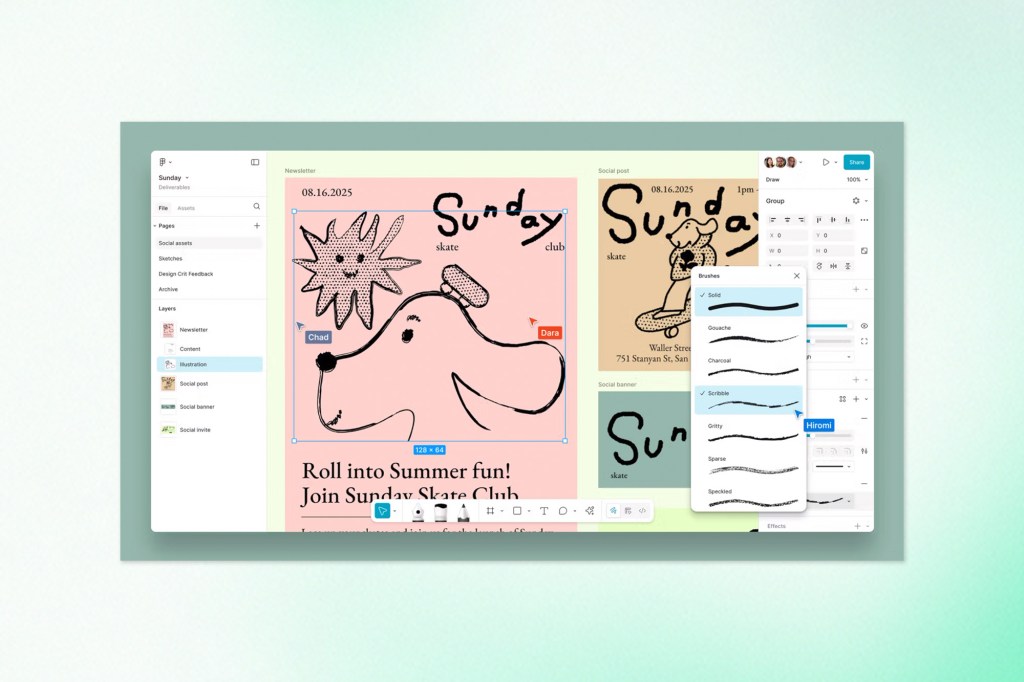
Figma Draw – Illustration Tools That Stay in Context

Not every design needs to go out to Illustrator and back. With Figma Draw, illustration comes home.
The rebuilt vector engine powers new tools: lasso selection for vector points, a shape builder for merging paths, stroke effects with variable widths, text along paths, and advanced pattern fills. It’s creative freedom, minus the file exports. And it plays well with variables, too. That means illustrations can inherit light/dark modes or adapt automatically to theme changes, without manual edits.
By giving teams room for visual expression inside the same tool they use for UI design, Figma makes a subtle but important statement: creativity shouldn’t be siloed.
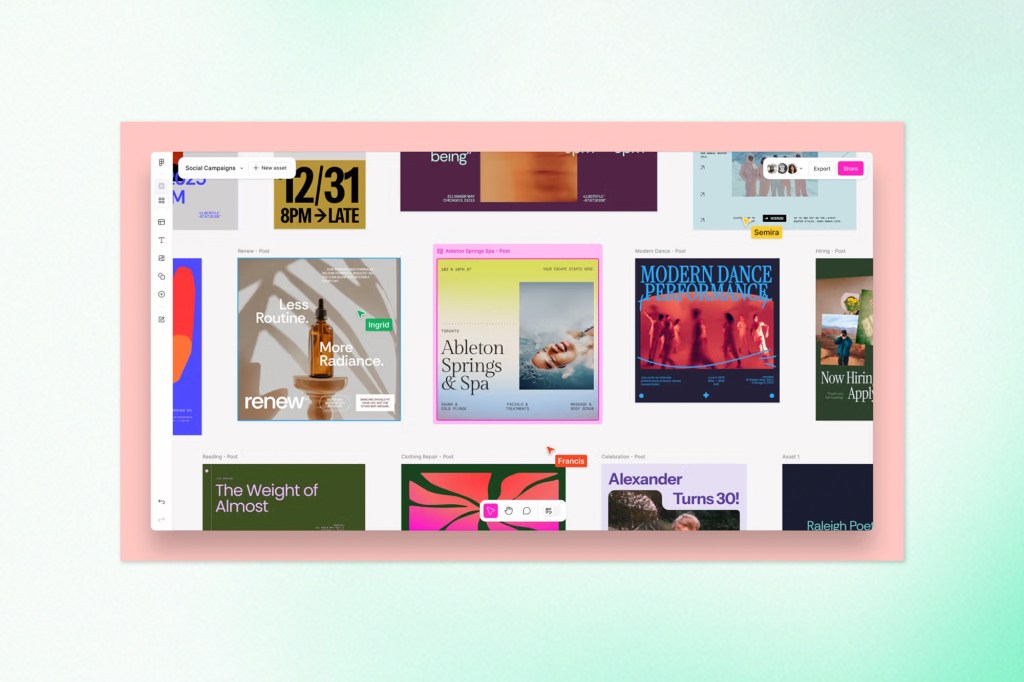
Figma Buzz – Scaling On-Brand Content Creation

Designers aren’t the only ones who need to generate visual content. But keeping marketing assets consistent across a fast-moving team? That’s always been tricky.
Figma Buzz bridges that gap, giving non-designers like marketers and sales staff access to structured templates with locked styling and flexible content areas. It enables scalable, on-brand content creation with features like:
– Batch creation using spreadsheet inputs
– Export-ready assets in social or print formats
– Guardrails for brand guidelines like colours, fonts, and logo positioning
– A new seat type—Content—built for this exact use case
It’s built on the idea that everyone should be able to make beautiful, on-brand content without breaking the system. Designers define the templates; Buzz makes them usable at scale.
Expanding AI Capabilities Across the Platform
Figma’s been exploring AI for a while. But Config 2025 showed what happens when it’s woven through the entire product suite.
Now, users can:
– Auto-generate interface copy based on prompts
– Edit and enhance images inline
– Generate new visuals using image AI
– Get smarter, more contextual suggestions for layouts and interactions
Even FigJam and Slides benefit. Sticky notes can be auto-summarized. Presentation decks adapt content intelligently. And all of it respects themes, design tokens, and brand structure.
AI here isn’t replacing design. Instead, it’s making room for better ideas to emerge faster.
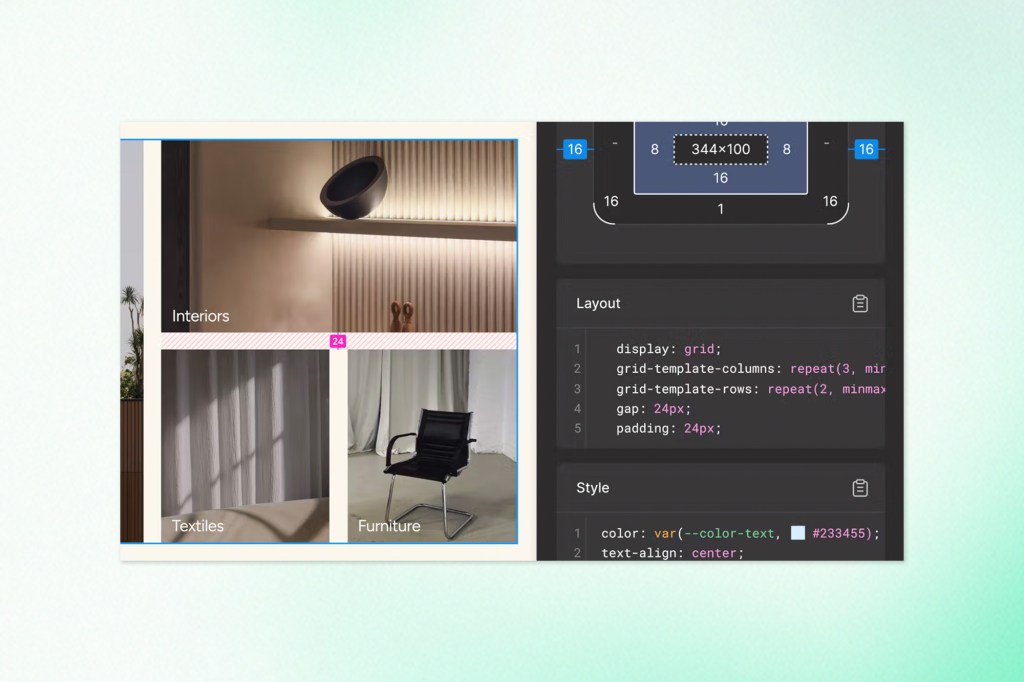
Grid Layouts – Native CSS-Like Flexibility in Figma
Speaking of structure, Grid might quietly be the most impactful addition to the design experience.

While Auto Layout helped with vertical and horizontal alignment, Grid introduces the kind of two-dimensional control developers have long enjoyed in CSS. Designers can now build cards, dashboards, and galleries that adapt fluidly across screen sizes, complete with:
– Span-based positioning
– Dynamic column and row sizing
– Full control over stacking, ordering, and layering
Developer Experience & Ecosystem Enhancements
The handoff process has never been this fluid. Because Grid integrates with Dev Mode, developers can view and copy actual CSS for what they see in the design. Layering, responsiveness, and stacking orders are rendered in code snippets ready to use. It’s a win for teams focused on pixel-perfect, scalable interfaces—and a step closer to real parity between design intent and frontend code.
There’s also a deeper collaboration with Atlassian, tying Figma files into Jira, Confluence, and other product tools more natively. This should reduce the number of tabs teams keep open and the number of status meetings they need to book.
Even asset management saw an upgrade. A new Templates and Tools tab makes it easier to surface shared plugins, UI kits, or widgets across an org. That means fewer email chains asking “where’s the template again?” and more time spent building.
Pricing Updates and the New Content Seat
Figma also restructured its pricing model to reflect how cross-functional teams work today.
The Content seat, introduced at Config, is designed for contributors who don’t need the full design editor. Priced at $8/month, it provides access to Buzz, Slides, Sites (CMS), and FigJam.
Meanwhile, the Full and Dev seats remain unchanged in pricing but gain access to the new beta tools. All beta features—including AI, Sites, Make, and Draw—are free for now. Once fully launched, Figma expects them to roll into paid plans accordingly.
For large orgs, this signals a shift toward inclusive tooling—one platform that can accommodate everyone from brand managers to front-end developers.
Community, Keynote Highlights, and Global Expansion
Beyond the product reveals, Config 2025 delivered a clear message: design is the differentiator in an AI-first world. CEO Dylan Field underscored this repeatedly: as generative tools make it easier to build software, design becomes the edge. Craft, nuance, and clarity will be what separates the forgettable from the iconic.
The community seems to agree. With over 8,500 attendees in San Francisco and global watch parties in 45 countries, this was Figma’s biggest event yet. The announcement of Brazilian Portuguese localization also highlights Figma’s international push, meeting its growing user base where they are.
Config 2025 and The Rise of Connected Creativity
Config 2025 was all about redefining what product creation looks like when everyone’s invited. Teams can go from sticky notes to shipped websites without changing tools, breaking processes, or sacrificing quality.
The signal is clear for any organization thinking about scaling digital workflows, aligning brand and product, or unlocking new creative potential: Figma has evolved into something much bigger than a design tool.


